
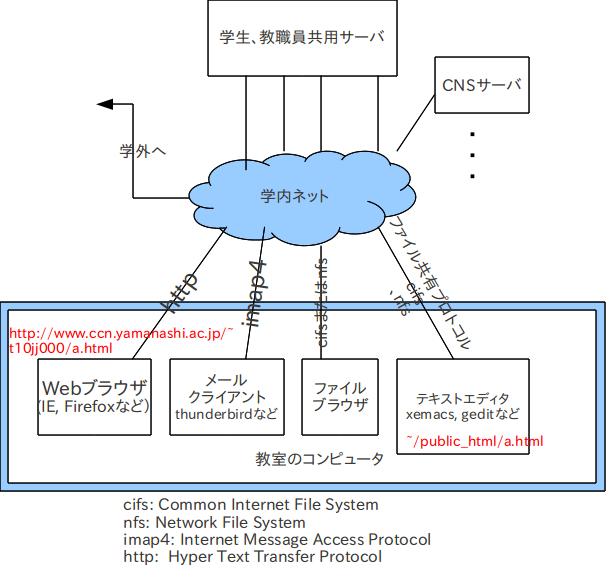
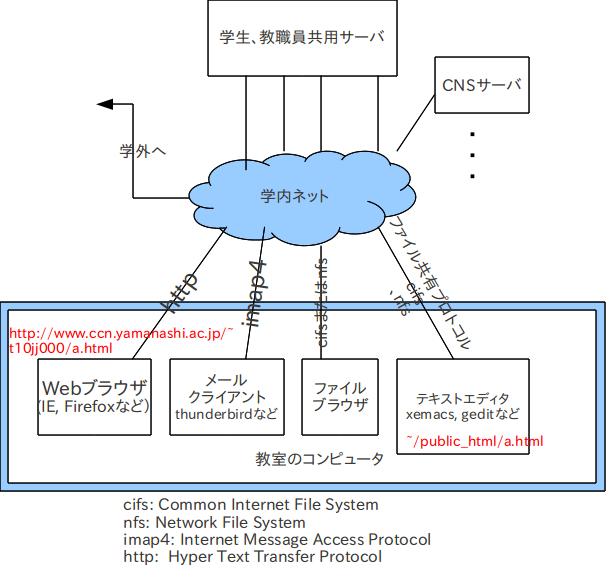
これまでのプログラム実習では、教室のコンピュータ上で、ファイルを編集、端末エミュレータで実行というプロセスを繰りかえしてきた。この授業では主に、Webサービスのためにプログラム、データを編集し、それをインタネット経由でWebブラウザにて閲覧し、期待通りのサービスができているかどうかをチェックすることの繰り返しを行う。
コンピュータとネットワークの上で、データがどのように動いているかの理解がかならずしも十分ではないと思われるので、まずは、そのあたりを復習する。
話を聞く上で、各自の端末において、「プログラム言語Iで作った各自のホームページのソースコードをエディタでひらくともに、Webブラウザで閲覧してください」。



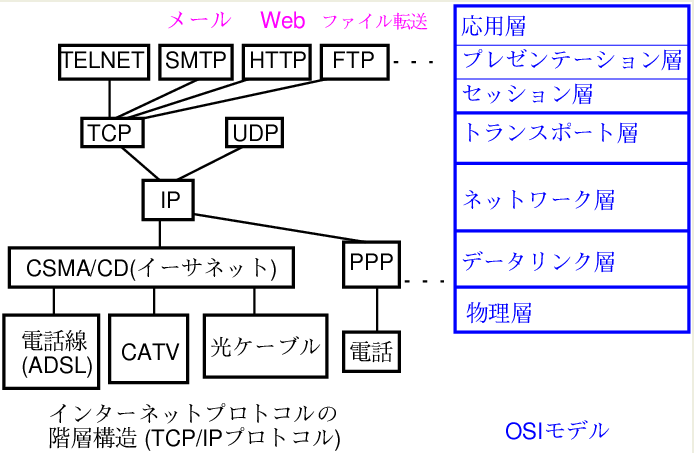
インターネットととも普及し,現在もインターネットの土台となっている「イー サネット」プロトコルの理解はインターネットの特徴を捉える上で重要で あるが,それは「情報技術演習」で行うこととして,インターネットプロ トコルの中核であるIPプロトコルとその上位層についての基本をここでは 学習する.
インターネットで送受される情報は,「パケット」と呼ばれる細切れの情 報に分けられ、それに送信ホストと受信ホストのアドレスをつけて伝達さ れる. cf.伝統的な電話は,「回線交換」
ホスト(コンピュータ)につけられるアドレスは IPアドレス と呼ばれ, 長さは32ビットである.2 アドレスは便宜的に8ビットずつ区切って10進 法表記されることが多い. たとえば,
133.23.123.45
のように表す.
255.255.255.0
であれば,末尾の8ビット分が,LANのホストの区別に用いられる. (授業では,次の図により,パケットの配送の仕組を解説する.)
人がネット上のホストにアクセスするときに数字であるIPアドレスを用いるの
は不便である.ドメインネームとは
www.yamanashi.ac.jp
のようにドットで区切られた文字列である.狭義には,最初の文字列をホスト
名と呼び,最初のドットの後をドメイン名と呼ぶ.
文字列でホストを特定するために編み出された方式が「ドメイ ンネーム」である.ドメインネームで通信相手を指定した場合,ホストは「電 話番号案内サービス」にあたるドメインネームサーバ(DNS)に当該ドメインネー ムに対応するIPアドレスを問い合わせる.DNSは自分がデータを持っていなけ れば,上部のDNSに問い合わせ,結果をクライアントコンピュータに返す.
したがって,クライアントコンピュータは,少なくとも一つの直近のDNSを知っ ていなければならない.
ネットにつながった一台のコンピュータ内では,同時にメールの送受やWebア クセス,ファイル共有など複数の相手と通信する仕組が必要である.一つのホ スト内でのサービスごとの通信を振り分けるのが,「セッション層」であり, サービスごとに区別は TCP/UDP という通信プロトコルの種別と ポート番号 によって行われる.(コンピュータのネットワーク接続口が「港」、ポートは船が接岸する「船着き場」にたとえられる。)
ポート番号は,アプリケーション(サービス)ごとに基本的な値が決まってい る.通信が始まって,お互いに使うポートを了解できてしまえば他とかち合わ ない限りどれを使ってもよいのだが,最初に通信を開くときには相手(サーバ) が待ち構えているポートに送らねばならないからである.
| サービス | ポート番号 |
| SMTP (Simple Mail Transfer Protocol) | 25 |
| DNS (domain name service) | 53 |
| HTTP (HyperText Transfer Protocol) | 80 |
| POP3 (Post-Office Protocol ver.3) | 110 |
| NBT (NetBIOS over TCP/IP: Windowsのファイル共有) | 138 |
| IMAP (Internet Message Access Protocol) | 143 |
| HTTPS (HTTP Security) | 443 |
サーバ側が別のポートでサービスする(「聞耳を立てている」)場合はクライ
アントは,たとえば
http://www.js.yamanashi.ac.jp:8080/
というようにポート番号を指定してアクセスする.
上記のようにインターネットにはメール,Web,インターネット電話などさまざまなサービスがあり,内容物は文字,画像,音声など様々である.それらのネット上の情報を特定するのに次のようなURL(Unified Resource Locator)を用いる.
(プロトコル)://(情報を保持するサーバのアドレス)/(サーバ内のディレクトリ・ファイル名)具体的には,
http://www.js.yamanashi.ac.jp/staff.html ipp://prt.js.yamanashi.ac.jp/lpなど.(2行目は,Internet Printing Protocolの例)
HTTPは,その名の通りハイパーテキストを授受するためのプロトコルである. クライアントは,TCPを使ってサーバとのコネクションをオープンし,要求メ ソッド,URI(Uniform Resource Identifier)3などの情報を送る.サーバ はそれに対し,要求された内容物にHTTPヘッダーをつけて返答する.HTTPヘッ ダーには内容の種類(Content-Type),サーバー情報など16種類が規定されて いる.
HTMLは,ハイパーテキストを記述する言語(文法)である.「プログラム言語 I」で学習した通り.(たとえば,WikipediaでのHTMLの解説を参照のこと)
HTMLが最初に定式化(バージョン1.0)されたのは,1993年頃のことだが,ハイパーテキストと呼ばれるゆえんはURLによって,様々な文書とリンクをはれることであった.このころ早速,コンピュータのソフトウェアとしてHTMLを閲覧するツール(ブラウザ)とサーバソフトウェア(HTTPサーバ)が登場した.ネットワーク上でのサーバとクライアントでの閲覧の道具をあわせてWorld Wide Webと称せられることになった.(通称WebとかWWWと呼ばれる.)
HTMLの基本は,リンクを張ることの他に,文書を整形するための様々な命令を「タグ」(tag)として埋め込んであることである.
HTMLには,そのほかに,クライアントからサーバへの情報の送信のための機能も定義されている.HTMLではformと呼ばれる.(英語では,決められた書式に必要な情報を書き込む定型的な書類のことをformと呼ぶ.)
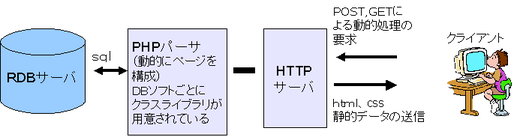
この授業では,まず,HTMLのformについてまなび,formに書き込まれたユーザからのデータを受け取ったサーバ側での処理をPHPという言語を用いて処理し,ユーザの要求に応じた出力をユーザに送信する(返す)ことを主に演習する.
少数のデータの場合は,サーバにCSV形式,何らかの書法にしたがったテキス ト形式で用意しておき,サーバサイドスクリプトでそれらから抽出,加工して クライアントに返すこともよく行われるが, 膨大なコンテンツを擁するサーバでは,応答の迅速性,コンテンツの追加,編 集の効率性のための仕組み必要である.
その方法として,記事やデータをリレーショナルデータベースで管理する方式
がよく用いられる.

HTTPでクライアントに送られるhtml形式のデータのなかには,クライアントソ フト(ブラウザソフト)にて解釈・実行するプログラムを含ませることが可能 である.そのようなプログラムはJavascript, Java, Flashなどで書かれている. Javascriptは,ブラウザに内蔵された機能により実行されるが,Java(中間コー ドにコンパイルされたappletとよばれるものを埋め込む)やFlashはそれを動 かすためのプラグインソフトのインストールが必要となる.
HTMLは,ハイパーテキストとしての「リンク」という特性をもっているが, 「ホームページ」,「Web ページ」という通称の通り,それぞれは一枚のデー タとして表示されページからページへは「紙芝居」的に遷移する.ページの一 部だけが動的に書き変るような仕組は,ブラウザのなかでは上述のようなクラ イアントサイドスクリプトとして実現できる.
クライアントの機能として動的なページが作成されるのではなく,クライアン トの操作に呼応して,必要なデータだけをサーバに要求し,それの応じて画面 を書き換えること,さらにその応答がユーザにはスムーズに見えるように先読 みしたり,全部のデータが送られなくてもできるクライアント側の操作はその まま続行できるようにする仕組,つまりブラウザでの操作と通信を非同期に行 う仕組が流行している.これは2005年の始めにAJAX (Asynchronous Javascript and XML)と命名され流行している.Googleの各種サービスは有名である.
AJAXとともに,Webブラウザ内でオフィスツールなど各種のソフトを動作させ る開発も急速に進んだ.それらはソフトウェアをパッケージとして販売すると いう従来のソフトウェア概念とは異なると言う意味でSaaS (Software as a Service)とかそのようなソフトウェア開発の概念としてSOA (Service-oriented Architecture)と呼ばれるようになっている.また,「紙芝居」的なWebから動 的で様々なサービス機能を実現するシステムとして一時代を画するという意味 でWeb2.0という言葉も用いられている.
本演習は,サーバサイドスクリプトとWebソフトウェアとリレーショナルデータ ベース(RDB)を組み合わせたソフトウェアを作成しながら,それらの仕組を学習 することを目的とする.
1. 図は「理工系のコンピュータ基礎学」(稲垣耕作 著,コロナ社より)
2. 現在ほとんどすべてのインターネット通信で用いられているのはIPv4(バー ジョン4)であり,そのアドレスは32ビット長であるが,その個数は最 大2^32=4.3x10^9である.これではインターネットのアドレスとしては足 りないことは1990年代の半ばころには認識されており,アドレス長とし て128ビットのIPv6が90年代後半には確定し,実装も始まった.しかし, 32ビットのアドレスを内側のネット でだけ通用するアドレスとして用い,電話の「外線」と「内線」をつな ぐ交換器のように,インターネット側への接続口のところでアド レスの付け変えを行い,内と外の通信を媒介する仕組み(NAT: Network Address Transfer)と機器(ブロードバンドルータと呼ばれる)が普及し たためIPv4が使われ続けている. ただし,この仕組では,内部から外部(インターネット)に向けて要求 を送出し通信経路を確立できるが,外部から内部は見えない.したがっ て,他からの要求に応えて様々なサービスを行うサーバコンピュータに はインターネット全体で唯一のIPアドレスを付ける必要がある.
3. URIはURL(Uniform ResourceLocator)の拡張であり,ネット上にはないリ ソースに付けられる唯一の識別番号(Uniform Resource Name)も含むよう に規定されたものである.が,実質上,区別なく使用されている.